The Armature Drag N Drop Wireframing Tool
for Illustrator
Ready-made Objects for Just About Everything
Conceptualize web and mobile layouts quickly and efficiently by simply adding objects to any artboard. Armature’s well-organized, fully searchable library contains headers, footers, menus, tabs, toggles, tooltips, placeholders, content blocks, form elements and even complete layouts—the list goes on.
I made a video showing how Armature works. The extension is pretty neat and easy to use. I was very pleasantly surprised!
I believe this will be a tool that I will use over and over again to conceptulize web sites I create before going into WordPress and creating them.
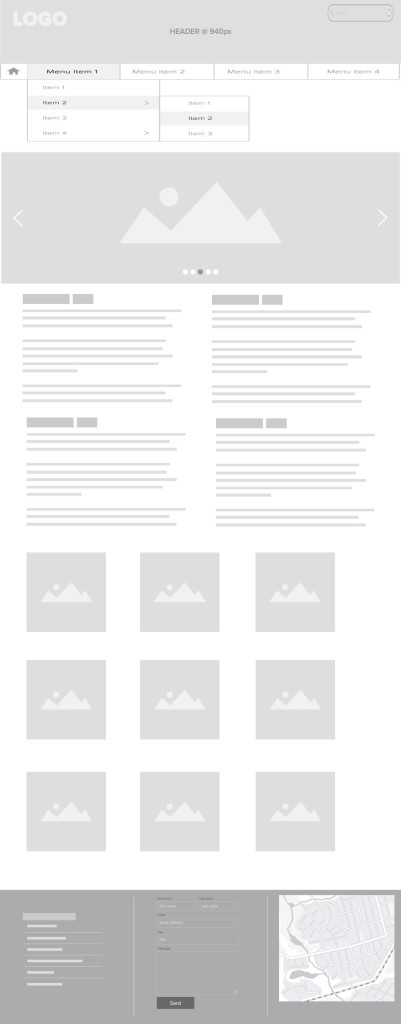
Here is the front page wireframe I made with Armature.
Highlights:
- Easily Build Your Own Wireframes
No need to purchase a separate wireframing program or hire someone else to handle building out your site’s wireframes. Now with the Armature wireframing extension to Adobe Illustrator, you can create your own wireframes. - Simple to Use
If you’re familiar with Illustrator, creating wireframes will be a snap. Simply add objects to any artboard and you’ll quickly have your wireframes built out. Just use the drag-and-drop functionality to put things in place. It couldn’t be easier! - Highly Organized, Resourceful Library
Armature’s library isn’t just well organized, it’s also highly searchable. You’ll find everything you need to build a website including headers, menus, tabs, footers, placeholders, tooltips, toggles, content blocks, form elements, and more! - Web and Mobile
You can use Armature to build wireframes not just for the Web but for mobile devices as well. The panels include everything you’d need to quickly build mobile views. - Complete Layouts
You’ll get a number of complete layouts to make your wireframing even easier. Take advantage of complete layouts such as blogs, ecommerce, portfolios, sign-ins, calendars, and tables!
To get the easy to use Illustrator extension wireframing tool go to getarmature.com



Nice one. Really helps.